文節中の文字
文節下の文字
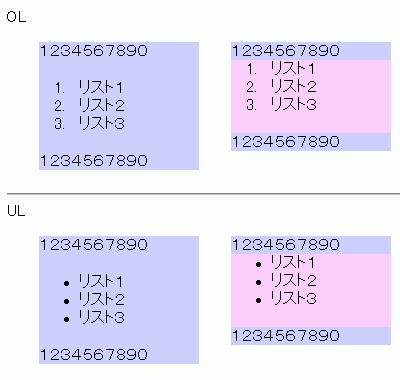
★同じ段落内の上下に文字がある場合は、上下1文字の空白(margin)が空く。
★同じ段落内に文字が無い場合は、下のみ1文字の空白(margin)が空く。
★字下げ(margin-left)は2.5em。
数値のみIE・Firefox 共通
★ULのリスト記号は●。
IEの場合、上下空白や字下げを解除するには、ULに対して「margin:0;」を指定すればよい。

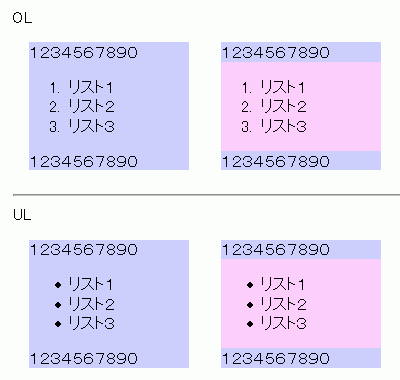
★同じ段落内の上下に文字があっても無くても、上下1文字の空白(margin)が空く。
★字下げ(padding-left)は2.5em。
数値のみIE・Firefox 共通
★ULのリスト記号は◆に似た●。
Firefoxの場合、上下空白をmargin、字下げをpaddingで指定している為、解除したい場合はULに対して「margin:0; padding:0;」を指定する。

IEもFirefoxも標準ではリストマークが「outside」に設定してあるので、リストマークをつけたままで字下げが無いもしくは不足していると、表示が崩れてしまう。
IEの場合は不足したスペースの分だけ表示が隠れてしまうが、Firefoxの場合は枠外にはみ出して表示される。


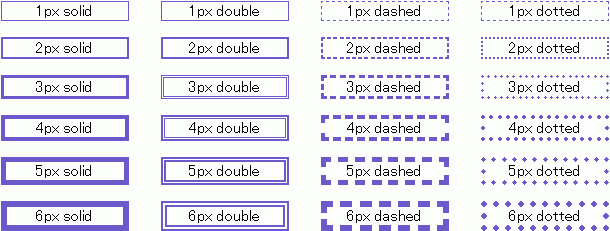
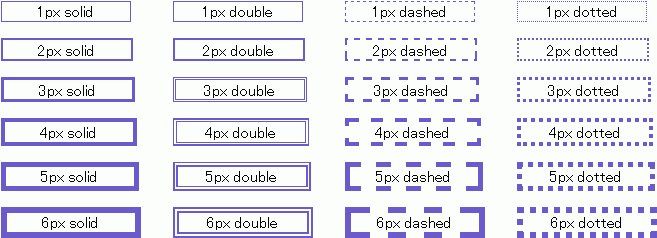
solid以外は間隔や形に多少の差がある。
またIEは太さを変更しても枠の大きさが変わらない(中が狭くなる)のに対し、Firefoxは中の大きさがそのままで、太くなった分だけ枠が大きくなる。