

クラス名に「1」や「22」「1a」などのような、数字で始まる名前を使うと、IEでは読まれるがFirefoxでは無視されてしまい、スタイルシートが反映されない。
「a」「bb」「a1」といったような、英文で始まる名前なら問題ない。
例:
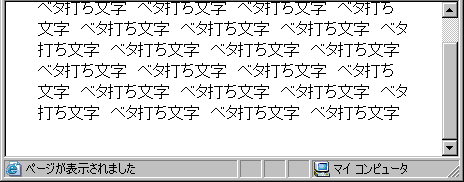
 どのクラスもきちんと適用されている
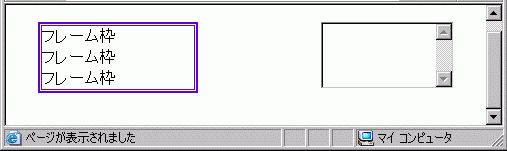
どのクラスもきちんと適用されている
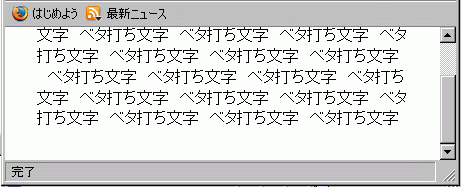
 class="a"のみ適用されていて、数字で始まるクラスは全て無効化されている
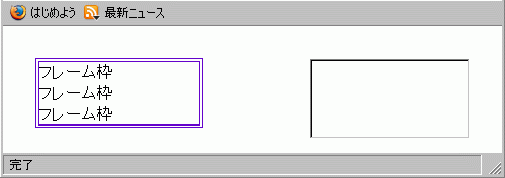
class="a"のみ適用されていて、数字で始まるクラスは全て無効化されている
bodyにmarginを設定してブラウザ画面枠から本文内容を離した場合、文末に入るものの種類によっては、下部分の空白が思った通りに空かない事がある。